Download Svg Images Are Not Supported By Older Browsers - 134+ File for DIY T-shirt, Mug, Decoration and more Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-l338.blogspot.com/2021/04/svg-images-are-not-supported-by-older.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Are Not Supported By Older Browsers - 134+ File for DIY T-shirt, Mug, Decoration and more File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
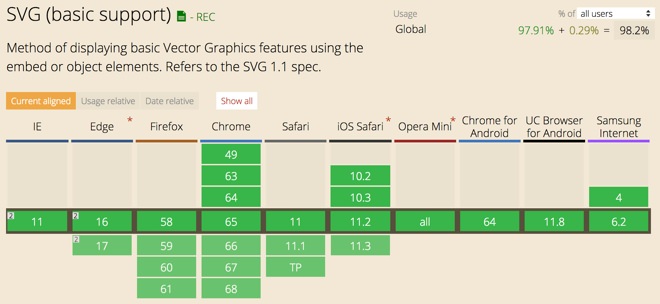
Here is Svg Images Are Not Supported By Older Browsers - 134+ File for DIY T-shirt, Mug, Decoration and more The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
It's a pure javascript svg parser that will render the resulting image to canvas, but. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The svg spec is extensive and no browser currently supports the entire spec.
I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. It's a pure javascript svg parser that will render the resulting image to canvas, but. That javascript library enables svg support for older browsers by utilizing flash. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The svg spec is extensive and no browser currently supports the entire spec. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
Profile of Yerly , 26 Years Old , From Bogota Colombia ... from images3.latamdate.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images Are Not Supported By Older Browsers - 134+ File for DIY T-shirt, Mug, Decoration and more - Popular File Templates on SVG, PNG, EPS, DXF File Some older browsers like ie8 and old android browsers don't support the use of svg images so its a good idea to detect the support with modernizer and use a make sure companion images are in the same folder. Svgs are currently supported by all major browsers and mobile the reason svg is not part of wordpress core yet is that there are security concerns to be. Include the modernizer javascript in the head and make sure it includes svg detection. That javascript library enables svg support for older browsers by utilizing flash. These browsers need adobe's svg viewer plugin to display the image. It's a pure javascript svg parser that will render the resulting image to canvas, but. Just point to the svg image file like you would with any other image file. Modern browsers make no difference whether an image is in svg, png or yet as older versions of ie know neither svg as a format nor as an element they will simply ignore it. Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript.
Svg Images Are Not Supported By Older Browsers - 134+ File for DIY T-shirt, Mug, Decoration and more SVG, PNG, EPS, DXF File
Download Svg Images Are Not Supported By Older Browsers - 134+ File for DIY T-shirt, Mug, Decoration and more Modern browsers make no difference whether an image is in svg, png or yet as older versions of ie know neither svg as a format nor as an element they will simply ignore it. The svg spec is extensive and no browser currently supports the entire spec.
It's a pure javascript svg parser that will render the resulting image to canvas, but. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. The svg spec is extensive and no browser currently supports the entire spec. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
After playing around, i found it is possible to put both on a web page and even code common css to style them. SVG Cut Files
JQVMap is a jQuery plugin that renders Vector Maps. It ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
Download Liner - SVG Animation for Elementor Nulled - Nulled for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. That javascript library enables svg support for older browsers by utilizing flash. It's a pure javascript svg parser that will render the resulting image to canvas, but.
urLive - Browser URL Calling Video Chat for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg spec is extensive and no browser currently supports the entire spec. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. It's a pure javascript svg parser that will render the resulting image to canvas, but.
8 Best Free Libraries For SVG | Free library, Browser ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but.
Old Internet Explorer Icon at Vectorified.com | Collection ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript.
Consultancy Training Programme - Royal Holloway Doctoral ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. That javascript library enables svg support for older browsers by utilizing flash. Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools.
Old Internet Explorer Icon at Vectorified.com | Collection ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools. That javascript library enables svg support for older browsers by utilizing flash. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript.
Font Squirrel | TeX Gyre Bonum Font Free by GUST e-foundry for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript.
Old Computer Illustrations, Royalty-Free Vector Graphics ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That javascript library enables svg support for older browsers by utilizing flash. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. The svg spec is extensive and no browser currently supports the entire spec.
SVG Files: From Illustrator to the Web for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That javascript library enables svg support for older browsers by utilizing flash. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript.
Creating SVG vector graphics for maximum browser ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg spec is extensive and no browser currently supports the entire spec. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript.
android - SVG support on smart-phone browsers - Stack Overflow for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. That javascript library enables svg support for older browsers by utilizing flash.
Old Browser Stock Illustrations - 345 Old Browser Stock ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. That javascript library enables svg support for older browsers by utilizing flash.
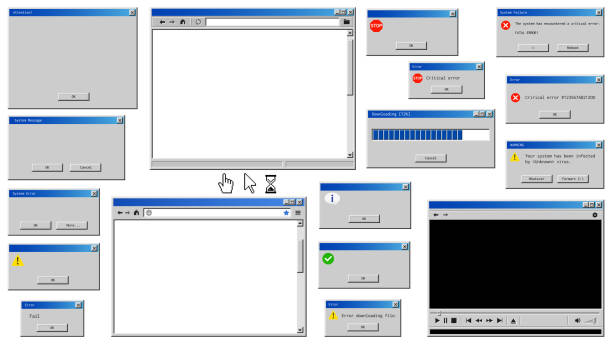
Icon System with SVG Sprites | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That javascript library enables svg support for older browsers by utilizing flash. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
Browser Support for Animated SVG | SVGator Help for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but. That javascript library enables svg support for older browsers by utilizing flash.
Profile of Yerly , 26 Years Old , From Bogota Colombia ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. The svg spec is extensive and no browser currently supports the entire spec.
Retro Internet Browser Window Stock Vector - Illustration ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. That javascript library enables svg support for older browsers by utilizing flash. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
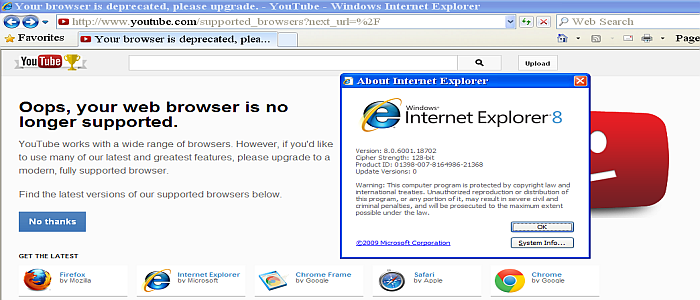
Youtube to disconinue IE, older browser support - BetaArchive for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Some developers have confirmed they've fixed the your browser does not support inline svg issue by modifying the insertcomponent function within rendering/browserrenderer.ts with browser dev tools. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
Elder People Care Flat Line Icons Set Senior Couple ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. It's a pure javascript svg parser that will render the resulting image to canvas, but.
Old Fashioned Phone Button, Call Center Support Icon Stock ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. That javascript library enables svg support for older browsers by utilizing flash. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
Care Guide for Cory Catfish - The Perfect Community Bottom ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. That javascript library enables svg support for older browsers by utilizing flash. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
Download Besides excluding a few older browsers that can support svg images but not inline svg, the main limitation here is that it will be a lot more work to get however, the syntax of a css rule using an svg image file is perfectly correct for the old browsers. Free SVG Cut Files
Why support older browsers? - DEV for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. That javascript library enables svg support for older browsers by utilizing flash. The svg spec is extensive and no browser currently supports the entire spec. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript.
The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
Best Browser Window Vector Illustrations, Royalty-Free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. That javascript library enables svg support for older browsers by utilizing flash.
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but.
Old Internet Explorer Icon at Vectorified.com | Collection ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg spec is extensive and no browser currently supports the entire spec. That javascript library enables svg support for older browsers by utilizing flash. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. It's a pure javascript svg parser that will render the resulting image to canvas, but.
The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but.
Consultancy Training Programme - Royal Holloway Doctoral ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That javascript library enables svg support for older browsers by utilizing flash. The svg spec is extensive and no browser currently supports the entire spec. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. It's a pure javascript svg parser that will render the resulting image to canvas, but. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
It's a pure javascript svg parser that will render the resulting image to canvas, but. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
Supported Browsers for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg spec is extensive and no browser currently supports the entire spec. That javascript library enables svg support for older browsers by utilizing flash. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but.
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
Hey designers, take more responsibility for website images ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. It's a pure javascript svg parser that will render the resulting image to canvas, but. That javascript library enables svg support for older browsers by utilizing flash. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but.
Qubo Video Doorbell Launched With One Touch Video Call ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. That javascript library enables svg support for older browsers by utilizing flash. The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
It's a pure javascript svg parser that will render the resulting image to canvas, but. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
Best Practices for SVG SEO in Google Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. The svg spec is extensive and no browser currently supports the entire spec.
It's a pure javascript svg parser that will render the resulting image to canvas, but. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
SVG Browser Support for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The svg spec is extensive and no browser currently supports the entire spec. That javascript library enables svg support for older browsers by utilizing flash. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but.
Codepen Animation Svg : Ultimate Svg Design Mega Bundle ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. That javascript library enables svg support for older browsers by utilizing flash. The svg spec is extensive and no browser currently supports the entire spec. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but.
Font Squirrel | Magenta Font Free by BambooTypes for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. That javascript library enables svg support for older browsers by utilizing flash. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but.
website design - What are some best practices for ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but.
The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but.
Font Squirrel | Londrina Font Free by Marcelo Magalhães for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. That javascript library enables svg support for older browsers by utilizing flash. It's a pure javascript svg parser that will render the resulting image to canvas, but. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
It's a pure javascript svg parser that will render the resulting image to canvas, but. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
資料集 - 行政院環保署 EPA for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That javascript library enables svg support for older browsers by utilizing flash. The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript.
The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but.
Your Browser Does Not Support The Video Tag - Angry Boy ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. That javascript library enables svg support for older browsers by utilizing flash. The svg spec is extensive and no browser currently supports the entire spec. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript.
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
Old IE8 Browser from Microsoft - ie8 Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. That javascript library enables svg support for older browsers by utilizing flash. The svg spec is extensive and no browser currently supports the entire spec.
The svg spec is extensive and no browser currently supports the entire spec. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
Vector Cross Product Calculator - Symbolab for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That javascript library enables svg support for older browsers by utilizing flash. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but.
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
Health & Well Being | Premium Supplement Formulations ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers.
It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec.
15 JavaScript Libraries for Animating SVG for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That javascript library enables svg support for older browsers by utilizing flash. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript. The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but.
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but.
SVG Polyline element - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec. I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. I decided i don't care so much about svg not being supported by older browsers, and found a way to do the image injection in javascript.
I want to redo svg to include image of phone as well, but before i do that, i would like to understand what's causing the portfolio issue on certain browsers. The svg spec is extensive and no browser currently supports the entire spec.
